Background
While looking for the JS libary to populate folder as beautiful tree structure and hopefully having modern UI, I found a useful angularjs based open source called, angular file manager(git), which has beautiful and easy-to-use UI, worth to spend some time for my work.
The manual of the app said ‘use bower install –save angular-filemanager’ to use in existing app. It sounded very easy, because it looks to me that that magic word looks doing all heavy lifting. However, I didn’t know how to use bower in my ASP.Net MVC 5 app within Visual Studio 2015.
Searching a bit for how to use bower in Visual Studio 2015, I found bunch of great articles and blogs, but most of explanation and tutorial wasn’t that straightforward.
So, I just write down my way to keep record of it. In VS 2015 it should be easier than what it used to be in VS 2013.
Challenge
The first challenge was so many new tools involved. e.g. Node.js, npm, bower, gulp, grunt.
To have a taste of Node.js, https://johnpapa.net/get-up-and-running-with-node-and-visual-studio/ is well written by John Papa.
If you still using VS 2013, http://devkimchi.com/1511/integrating-grunt-and-bower-with-visual-studio-2013/ will be great place to refer.
I found that https://chsakell.com/2015/09/19/typescript-angularjs-gulp-and-bower-in-visual-studio-2015/ is the best to understand 101 around these package manager.
For beginner like me, there were quite a few information to digest. So, let’s do this in an easiest way. After some reading, I decided to use bower to manage all front-end JS libaries and CSS libaries. I’ll use nuget only for .Net libraries. Reason for this decision is that 1) more and more front-end libraries and open-sources will be shared though bower 2) the way bower keep the dependency is simpler than nuget, which sometimes does not work clean as it ideally should do.
How I did,
I created basic APS.Net MVC project which includes jquery and bootstrap as a default. I will replace those jquery and bootstrap in Scripts folder with ones managed by bower.
1. NPM
To start with, we need npm, bower and gulp. VS2015 comes with Node.js and Bower. So, just make sure we have both in Command Prompt.
npm -v
If npm is installed, you will see the version number. If not, go to Node.js home page and install it.
2. Bower
Check if bower has been installed already.
bower -v
If not, install it as global, using npm.
npm install -g bower
3. Gulp
Install gulp.
npm install -g gulp
4. Configure bower
Once created a default ASP.Net MVC web app, we can see jquery and other JS libaries are automatically installed in Scripts folder using Nuget.
So, uninstall jquery, jquery.validate, bootstrap using NuGet.
Now, we will add those back in using bower.
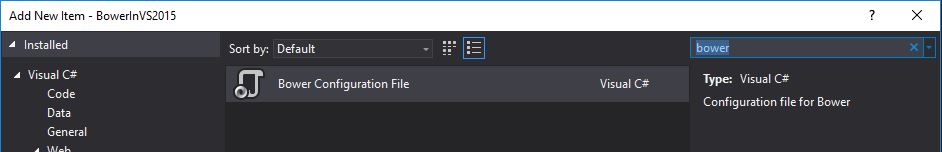
Add bower configuration file to the project. VS 2015 already have a template for it.
Edit the bower.json file, which has a package information we can / will define which library to use.
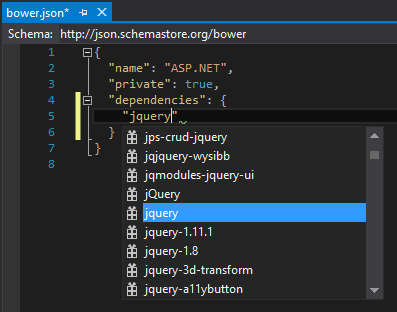
Type in ‘jquery’ as below and we will have an intellisense support automatically provided by VS 2015.
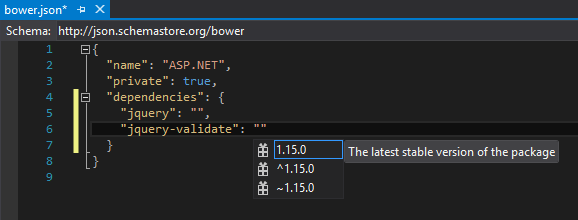
We can choose version as well, which also magically loaded as an option to choose.
By typing in library entries in dependencies section, all done about dependency definition.
{
"name": "ASP.NET",
"private": true,
"dependencies": {
"jquery": "~3.1.0",
"jquery-validate": "~1.15.0",
"bootstrap": "~3.3.6",
"lodash": "~4.13.1"
},
"resolutions": {
"jquery": ">= 1.7.2"
}
}
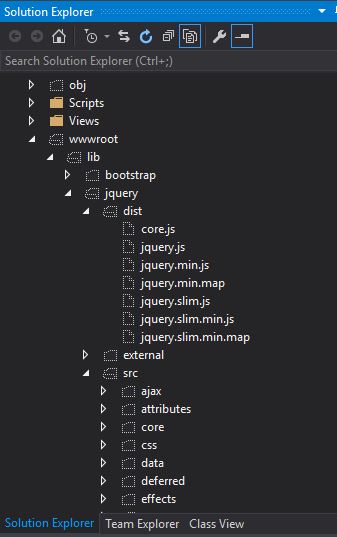
Once save the bower.json file, VS 2015 automatically load all libraries listed, which is stored in /wwwroot/bin folder under your app project folder.
BTW, it contains source and bunch of other stuffs, we don’t really need.
Some just include all these files in the project and directly link to this folder. However, I would rather keep these folder separate from VS project and copy only jquery.min.js into Scripts folder so that we can keep the default MVC folder structure and also keep project folder as clean as possible. By doing this, we don’t need to commit any files under wwwroot/bin folder.
We will use Gulp here to automate the process to copy jquery.min.js from wwwroot/bin/jquery/dis/ folder to Scripts folder.
5. Configure Gulp
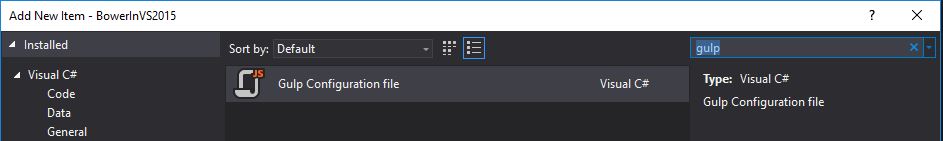
Add Gulp configuration file into root directory of VS project.
We need to understand gulp API and javascript a bit, but just follow the below for now, which will copy bootstrap and jquery into Scripts folder.
/// <binding BeforeBuild='default' />
'use strict'
var _ = require('lodash');
var gulp = require('gulp');
gulp.task('default', function () {
var js = {
js: [
'./wwwroot/lib/bootstrap/dist/js/bootstrap.min.js',
'./wwwroot/lib/jquery/dist/jquery.min.js',
'./wwwroot/lib/jquery-validate/dist/jquery.validate.min.js',
]
};
_(js).forEach(function (js, type) {
gulp.src(js).pipe(gulp.dest('./Scripts'));
});
});
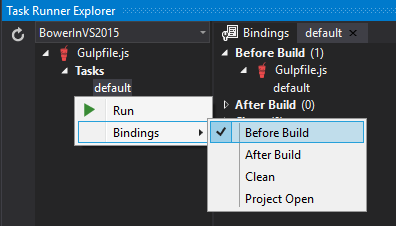
Open [Task Runner Explore] from [View – Other Windows], we will be able to see ‘default’ task. If not, click the reload icon left top corner of Task Runner Explore window.
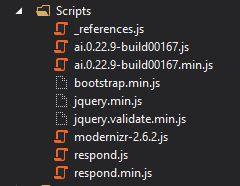
We can run it and see jquery.min.js and others libraries are copied over to Scripts folder.
We can bind ‘default’ task to ‘Before Build’, which will automatically run the task when we build the APS.Net MVC project.